1 Research
Project Background
myCareerGate is a Swiss-based start-up that is dedicated to transforming the job market in Switzerland. With a focus on implementing new and innovative methods, the company sets itself apart from traditional job platforms and recruiting services. A new responsive website is the latest step in their mission to improve the job market experience for companies and talents alike. The main idea is “company first, job follows.”
Research Goals
1. Understand the market and the product
2. Identify the target audience on both sites
3. Learn about how the main competitors of myCareerGate are catering to customers’ needs, as well as their strengths and weaknesses on both sites
4. Get to know how people find and interact on job platforms, and what do companies on the other hand do to find people
5. Uncover people’s experience with the applying process, Uncover companies on-boarding processes
Research Questions
1. How does the job market in Switzerland look right now?
2. Who are the target audiences?
3. Who are the main competitors of myCareerGate, and how do they serve the customers?
4. Is there a need for a platform that operates more network oriented and differentiate itself from other job platforms?
5. What factors affect people’s decision on interacting on job platforms?
6. Why do companies not interact with the current platform, how does a two-side market platform work?
7. What are people’s needs and pains on both sites?
8. What are people’s expectations on a new platform?
Methodologies
A: Market Research: Understand the Swiss Job market both online and offline, as well as the target audience
B: Competitive Analysis: Learn about how the main competitors of myCareerGate are catering to customers’ needs, as well as their strengths and weaknesses
C: Primary Research: User Interview (20 people): Understand people’s experience with the myCareerGate or other platforms, and find out what can be pain reliefs for talents and companies, find out what is the core interaction and core value.
A: Market Research
It is important to get a big picture of the market by starting with market research - to get a sense of what we know and don't know yet, who the audience are, as well as what the recent trends or news are. The insights we gathered from market research will help frame provisional personas and ask meaningful questions in primary research.
B: Competitive Research
It is equally important to research other job platforms, softwares and networking tools on the online market, as their products will help gather insights about their strengths and weaknesses. These insights also help identify any gaps in features that myCareerGate might address. I analyzed 3 types of direct competitors as shown below, who are providing services for the Swiss or international job market.
C: Primary Research
User Interview
Building on a general understanding of the market and the audience, it is time to dive deeper and build real connection with our user and gain direct insights on them by primary research. An Interview Guide to facilitate the user interview process, with various open-ended questions listed to invite the participants to share their experiences and stories. In total, 5 company members (CEOs and HR) were interviewed about their experience won the Swiss Job Market. At the same time, a survey for 40 talents was launched.
Assumptions Validated shown with personas.
User Persona
Since I have gathered a bunch of knowledge of the audience, as well as their goals and needs, I use the user persona to represent key audience segments. It helps focus on tackling the most important problems – to address the major needs of the most important user groups. It is both fictional and realistic.
Here are in total 8 main personas that would use the service of myCareerGate. On each site, four personas were created through interviews, survey and empathy map. These personas have been analyzed and pain points have been gathered.
2 Strategy
Product Goals
With HMW questions and brainstormed solutions, I decided to list project goals that will both serve as a guide for the future development of the product and a rubrics for determining what features to include in the website.
I summarized user goals from my user personas, empathy maps, user journeys , and in the team we decided what are the Value propositions to establish business goals based on gained insights from the market and feedback.
3 Design
Sitemap
After setting up the product goals and deciding what features to include, I want to continue building up the structure of the mobile app using the sitemap.
A sitemap helps me to visualize the relationship between the content and examine the hierarchy.
As myCareerGate is a start-up, I tried to keep the sitemap simple and straightforward, which will make the future maintenence easier.
Responsive Wireframe
Once I had a visual direction of the layout, I started to add more details and precisions to the sketches by turning them into mid-fidelity wireframes. Creating mid-fidelity wireframes helps me focus on the visual consistency and hierarchy before applying styles. In these wireframes, I tried to incorporate common design patterns that have been tested on our competitors' website, or included elements that directly address users' goals, needs, frustrations, and motivations.
Furthermore, to ensure users have a consistent experience across different devices, responsive wireframes are created for desktop, tablet, and mobile ends.
Mid-Fidelity Wireframes and Prototype
After I finished designing pages that are necessary for users to finish tasks, I linked those pages using Figma Prototyping and created a mid-fidelity prototype for usability testing. Conducting usability testing using a mid-fidelity prototype is useful for detecting issues in information architecture and flows before spending too much time designing details.
Prepare for the Usability Testing
Before usability testing, it is important to set up test objectives, subject, methodology, tasks, and rubrics for measuring the result of the testing before conducting a test. Therefore, I wrote a usability testing plan to define what and why I want to test and get prepared for the test.
For all the tests, I expect a 100% completion rate since all tasks are normal steps for a restaurant website. I also expect a 90% error-free rate because the prototype is not fully functioning, and users might take alternatives that have not been built up for completing the tasks.
Conduct Usability Testing
I then conducted both in-person and remote usability testing with 5 participants, and created transcripts for each participant based on my observation of their interaction with the prototype. I jot down their mistakes, slips, and confusions they expressed in the process. This transcript is a perfect raw material for summarizing the patterns of user’s interaction with the prototype.
Updates to wireframes
As the time and other resources we have are limited, I made revisions based on the priority level of the recommendations summarized in the affinity map.
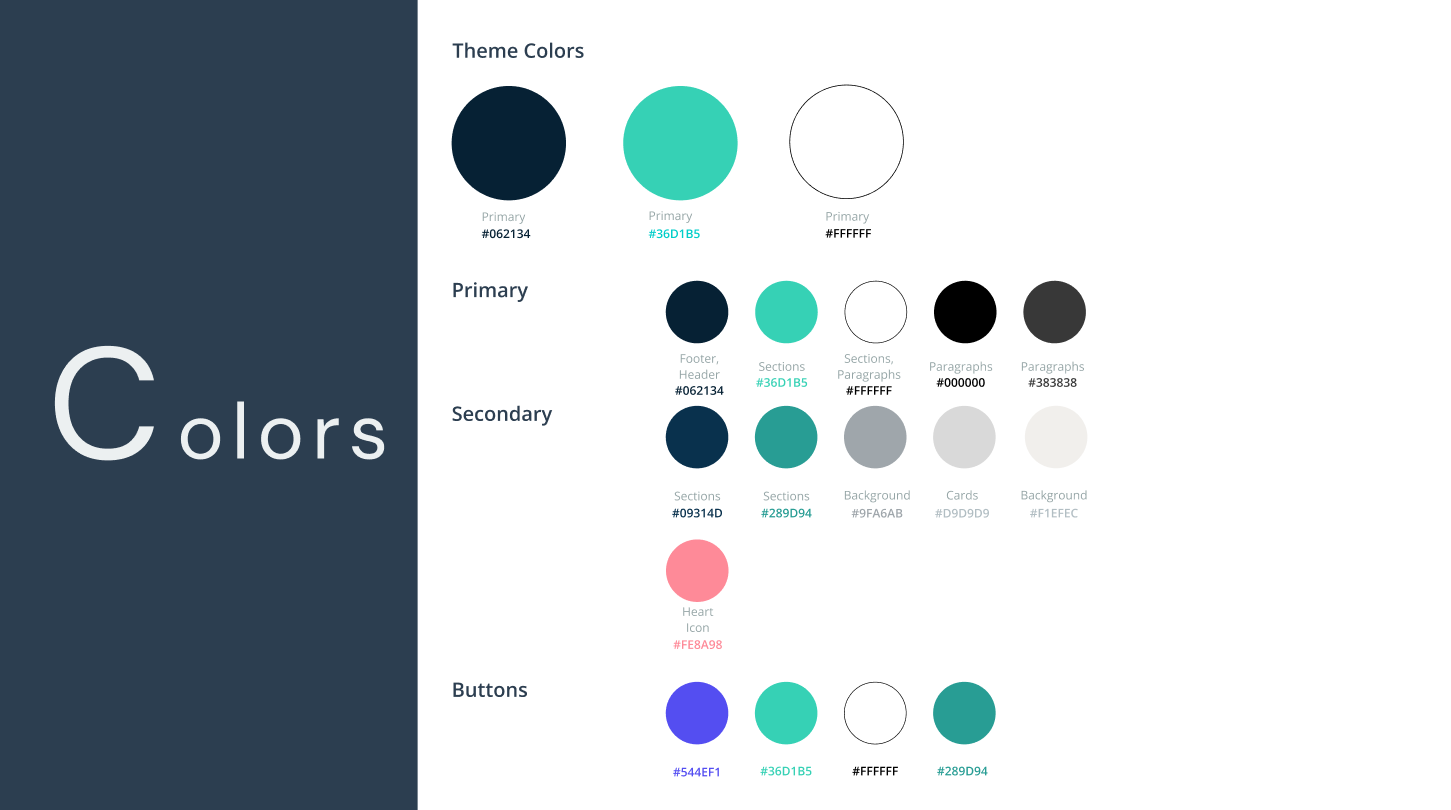
Branding
New graphic line of the brand towards elegant and exclusive.
Relevant and easy-to-consume information accompanied by icons or referential images.
Responsive UI Design







Final Thoughts + Next Steps
Final Thoughts
With the final prototype created, I believe I have met the goals that were outlined in the beginning of the design process. We designed a responsive website for myCareerGate that provides the customers with a smooth online ordering experience. We also rebranded the business to better articulate its current service and values.
Next Steps
Design Implementation & Handoff
Since the design has been tested and revised, it is ready to enter the development phase with Wix. In order to effectively communicate the design to developers, we redlined and organized the design deliverables using Zeplin for handoff, and prepared to assist with any follow-up questions.
Maintenance
Updates and revisions will continue to exist in the future, and I will address them based on the priority levels.